Things just keep getting better in the world of Salesforce.
Top release highlights from the Simplus Managed Services team.
Each time the company releases mandatory updates they keep adding a whole host of new features and improvements. It’s little wonder that the platform has been voted the number one CRM for eight years in a row.
Sometimes these changes can cause a little teething pain if organisations are not fully prepared. That’s why we scour through the release notes to come up with our top tips that may affect your Salesforce platform experience.
For your peace of mind, our managed services team assesses all the Salesforce seasonal and critical updates. For each customer, we set-up a sandbox with the updated functionality to test and ensure that their platform is ready for the update so there is no disruption.
Here’s what we have shared with our customers already.
For this release, changes include automatic time zone scheduling for shifts, Einstein Search, DOM API changes, limits on the number of actions in a boxcar request, a dependencies viewer for Lightning web components and events can now be exposed in the Lightning App Builder.
All the final instances to these changes were finally upgraded on October 8-9. Take a look at the list of our top highlights, or skip through to our advice around the upcoming arrival of Multi-Factor Authentication (MFA) towards the end of this post.
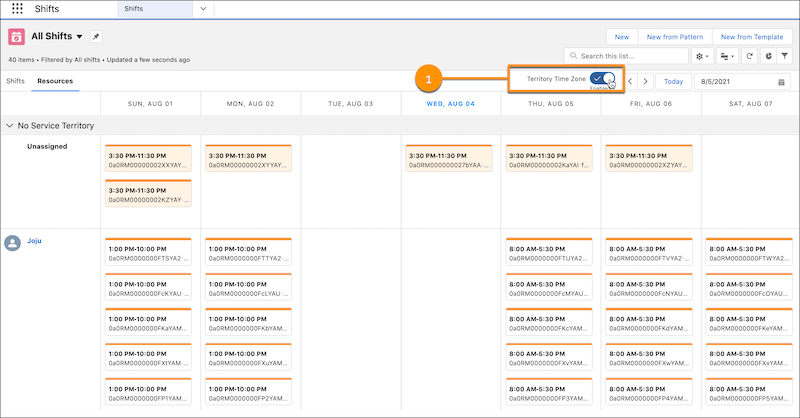
Taking the guesswork out of scheduling shifts in different time zones
Instead of calculating the time zones on your own, this release now lets you use the time zone toggle to accurately view shifts instead. You’ll find this change updated in the Lightning Experience across Enterprise, Performance, Unlimited and Developer editions.
How-to: Create resource schedules, then to view a schedule in the resource’s time zone, turn on Territory Time Zone (see #1 in image). You can then simply toggle it off to see the schedule in the shift manager’s time zone.

Einstein Search is here, and it’s on by default
Searches are now smarter with Einstein Search. You’ll still be able to search the way you used to, only now you’ll be able to have personalised search results added, record previews from the search box and natural language searches as well.
It’s enabled by default at no extra cost and applies to the Lightning Experience and all versions of the Salesforce Mobile app in Essentials, Professional, Enterprise, Performance and Unlimited editions.
You might consider letting your users know about the change as the new functionality may confuse some. It can be easily enabled or disabled depending on user preference.
DOM API changes may need UI test updates
This release does include changes to some components that may cause failures in your automation scripts. Because the content and structure of HTML, CSS and the DOM can change at any time, it’s not considered a stable API. Salesforce has never guaranteed backward-compatible HTML, CSS or DOM. Automated UI tests that use tools like Selenium WebDriver to reach into component internals are particularly fragile when changes occur and need ongoing maintenance. This change applies to the Lightning Experience across all editions.
Our team is here to help you adapt your automated UI tests for this release. We know that automated UI tests can add real value, so while DOM API changes can be finicky, we’re here to help share the maintenance burden.
If you do encounter issues in your automated UI tests, such as broken locators, you can visit Test Automation Trailblazers for recommendations from the community on how to fix common issues.
Limit introduced for number of actions in a Boxcar request
Batching of actions, or boxcar’ing, for large numbers of actions were rare, but they did lead to a much slower response time. The Lightning component framework will now return a 413 HTTP response status code if there are more than 2,500 actions in a boxcar request. This limit applies to Aura and Lightning web components in Lightning Experience and Salesforce Classic.
If you see this error code coming up in the user experience, consider redesigning your custom component and reduce the number of actions in a request.
How-to: The framework queues up Apex actions before sending them to the server. This mechanism is largely transparent to you when you’re writing code, but it enables the framework to minimize network traffic by batching multiple actions into one request (XHR). The framework uses a stack to track the actions to send to the server. When the browser finishes processing events and JavaScript on the client, the enqueued Apex actions on the stack are sent to the server in a batch.
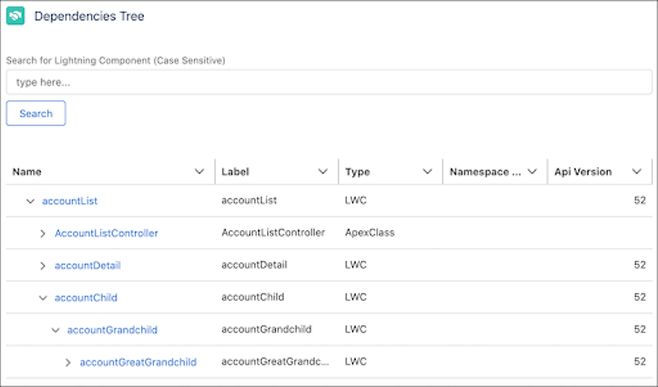
You can now view dependencies for Lightning Web Components
This change applies to all Lightning web components in Lightning Experience. You can now use the dependencies tree viewer to see which custom components and Apex classes that a Lightning web component issues. It’s a quick way to see the structure of a component and navigate to the source for its dependencies.
How-to: From Setup, in the Quick Find box, enter Lightning Components and then select Lightning Components. To see its dependencies on the detail page, select a Lightning web component, or to see the details of one of the dependencies, you can click a link in the Name column. The tree shows up to three levels of dependencies for a component at a time. To view deeper dependencies, click a link in the Name column for one of the nested components.

Events for Lightning Web Components can now be exposed in the App Builder
You can now expose an event for a Lightning web component and make it discoverable with Dynamic Interactions in the Lightning App Builder. Admins can then configure the event to set up interactions between the source component and its targets right in the App Builder UI. This change applies to Lightning Experience in the Group, Essentials, Professional, Enterprise, Performance, Unlimited and Developer editions.
How-to: To expose an event from a component, you fire a standard JavaScript CustomEvent in its .js file. To make the event discoverable, use the Dynamic Interactions–related targetConfig subtags in the component js-meta.xml file with the target lightning__AppPage.
Event
Exposes the event for Dynamic Interactions and makes it available for the component in the Lightning App Builder. The event subtag supports the name, label, and description attributes.
- name—The name of the event as defined in the component’s .js file. If no label attribute is defined, the name value is shown in the list of available events for the component in the Lightning App Builder.
- label—The admin-friendly label for the event.
- description—The description of the event, which displays in an i-bubble on the event label in the Lightning App Builder.
Schema
Provides the shape of the event. Content in the schema subtag must be in JSON format.
Here’s a sample js-meta.xml configuration file for a custom Account List source component. It includes an itemselected event, and its schema includes apiName and recordId as defined in the .js file.
<?xml version=”1.0″ encoding=”UTF-8″?>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>53.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>Account List</masterLabel>
<targets>
<target>lightning__AppPage</target>
</targets>
<targetConfigs>
<targetConfig targets=”lightning__AppPage”>
<property name=”apiName” type=”String”/>
<property name=”listViewApiName” type=”String”/>
<event name=”itemselected” label=”Item Selected” description=”This event fires when an item is selected.”>
<schema>
{
“type”: “object”,
“properties”: {
“recordId”: {
“type”: “string”,
“title”: “Record ID”
“description”: “Enter an 18-digit record ID.”
},
“apiName”: {
“type”: “string”
}
}
}
</schema>
</event>
</targetConfig>
</targetConfigs>
<description>Defines an event for an Account List component</description>
</LightningComponentBundle>
Plan Ahead: Multi-Factor Authentication is coming for all users in 2022
All customers will be required to use Multi-Factor Authentication to access Salesforce products from 1 February 2022. This is a big change to how everyone will access Salesforce products and we recommend planning for it now. It affects all internal users across all Salesforce products including partner solutions. For this reason, we encourage you to begin implementing MFA well before February to manage any issues early on.
What is Multi-Factor Authentication or MFA?
Essentially, the additional layer of authentication makes things more difficult for an attacker to access your Salesforce environment. Your banking ATM card and a pin is a good example.
Users are asked to enter a code from something in their possession to their sign-in process, such as an authenticator app or security key. The combination of something you know alongside something you have, helps add to the level of security.
Start now with Multi-Factor Authentication
The only mandate is to use Multi-Factor Authentication, not which service you use. You can use MFA from an SSO provider if it’s enabled or use Salesforce’s MFA service. If you do have a mix of users, some through SSO with MFA and others without, you can have a combination and just enable MFA for Salesforce users that do not currently use it. You can learn more about how MFA works to protect Account access in this video from Salesforce.
We hope you found this list useful to stay across all the latest changes from the Salesforce Winter ’22 Release.